Tabellen einfügen
 Mit diesem Button erstellt man an der Position des Cursors eine einfache Tabelle. Nachdem diesen Knopf betätigt wurde, erscheint ein neues Fenster in dem grundsätzliche Tabelleneigenschaften eingetragen werden.
Mit diesem Button erstellt man an der Position des Cursors eine einfache Tabelle. Nachdem diesen Knopf betätigt wurde, erscheint ein neues Fenster in dem grundsätzliche Tabelleneigenschaften eingetragen werden.

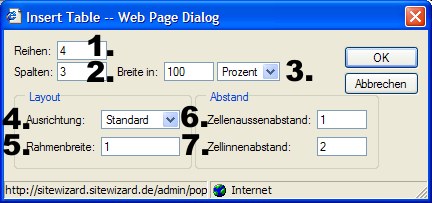
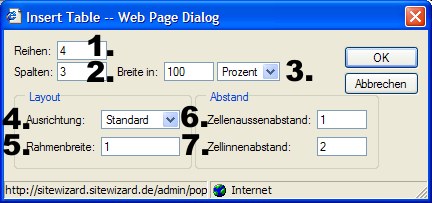
- Reihenanzahl
In diesem Feld legen Sie fest wie viele Reihen die Tabelle haben soll. Reihen werden in der Tabelle untereinander dargestellt. - Spaltenanzahl
In diesem Feld legen Sie fest wie viele Spalten die Tabelle haben soll. Spalten werden immer nebeneinander dargestellt. - Breite in Prozent oder Pixel
Dieses Feld ist standardmäßig auf 100 % eingestellt. Das bedeutet die Tabelle nutzt die gesamte zur Verfügung stehende Breite der Seite. Mit der Einheitsangabe „Pixel“ wird die absolute Breite der Tabelle festgelegt. Die Anzahl der Pixel ist abhängig von der eigenen Bildschirmauflösung. Die Standardbreite einer Tabellenspalte richtet sich nach der Tabellenbreite geteilt durch die Anzahl der Spalten:
Beispiel 1: Tabellenbreite 100 % - Anzahl der Spalten 4 - automatische Spaltenbreite 25 %
Beispiel 2: Tabellebreite 600 Pixel - Anzahl der Spalten 3 - automatische Spaltenbreite 200 Pixel. - Ausrichtung
Mit dieser Funktion wird die Tabelle im Seitenlayout ausgerichtet. Dieser Wert ist auf „Standard“ voreingestellt. - Rahmenbreite
Der Tabellenrahmen einer Tabelle wird standardmäßig mit einem Pixel Breite dargestellt. Der Breite des Tabellenrahmens kann beliebig angepasst werden.
Wenn der Rahmen transparent dargestellt werden soll, muss dieser Wert 0 betragen. - Zellenaußenabstand
Der Zellenaußenabstand wird standardmäßig mit einem Pixel Breite dargestellt. Er gibt an, wir groß der Abstand zwischen den Tabellenzellen sein soll. Die Angabe wirkt sich auf alle Zellen der Tabelle aus. Dieser Wert kann beliebig verändert werden. Wenn kein Zellenaußenabstand dargestellt werden soll, muss dieser Wert 0 betragen. - Zelleninnenabstand
Der Zelleninnenabstand wird standardmäßig mit zwei Pixel Breite dargestellt. Der Wert gibt an, mit wie vielen Pixel Abstand Textpassagen zum Zellenrand der Zelle dargestellt werden. Dieser Wert kann beliebig angepasst werden.
Erweiterte Tabellenbearbeitung

Tabelleneigenschaften
Die Bearbeitung der Tabelleneigenschaften setzt voraus, dass bereits eine Tabelle erstellt wurde.
Alle Einstellungen werden mit „OK“ übernommen und mit „Abbrechen“ verworfen. Folgende Optionen stehen zur Verfügung.
- Style CSS Klasse
Hir haben Sie die möglichkeit Ihre Tabelle farblich zu unterstützen. - Tabellenbreite in Prozent oder Pixel
Dieses Feld ist standardmäßig auf 100 % eingestellt. Das bedeutet die Tabelle nutzt die gesamte zur Verfügung stehende Breite der Seite. Mit der Einheitsangabe Pixel wird die absolute Breite der Tabelle geändert. Die Anzahl der Pixel ist abhängig von der eigenen Bildschirmauflösung. Die Standardbreite einer Tabellenspalte richtet sich nach der Tabellenbreite geteilt durch die Anzahl der Spalten. Wenn hier kein Wert angegeben ist, richtet sich die Spaltenbreite nach der Breite des Inhaltes. - Tabellenhöhe in Prozent oder Pixel
Dieses Feld ist standardmäßig auf 100 % eingestellt. Das bedeutet die Tabelle nutzt die gesamte zur Verfügung stehende Höhe der Seite. Mit der Einheitsangabe Pixel wird die absolute Höhe der Tabelle geändert. Die Anzahl der Pixel ist abhängig von der eigenen Bildschirmauflösung. Die Standardhöhe einer Tabellenspalte richtet sich nach der Tabellenhöhe geteilt durch die Anzahl der Zeilen. Wenn hier kein Wert angegeben ist, richtet sich die Spaltenhöhe nach der Höhe des Inhaltes. - Rand/Rahmen in Pixel
Der Tabellenrahmen einer Tabelle wird standardmäßig mit einem Pixel Breite dargestellt. Der Breite des Tabellenrahmens kann beliebig geändert werden. Wenn der Rahmen transparent dargestellt werden soll, muss dieser Wert 0 betragen. - Zellauffüllung
Mit diesem Wert wird für alle Zellen der Tabelle die Größe, also Höhe und Breite, geändert. Dieser Wert wird in Pixel angegeben. - Zellabstand
Mit dieser Funktion wird der Abstand zwischen den Zellen der Tabelle geändert. Dieser Wert wird in Pixel angegeben. - Hintergrundfarbe
Mit dieser Option hat man die Möglichkeit, die Hintergrundfarben der Tabelle zu ändern. Mit dem „Pipettenbutton“ gelangen Sie in eine Auswahl mit unterschiedlichsten Hintergrundfarben. Alternativ kann der Farbwert auch per Hand eintragen werden. - Hintergrundbild
Mit dieser Option hat man die Möglichkeit, das Hintergrundbild der Tabelle zu ändern. Dafür muss eine Bildquelle sprich: URL ausgetauscht werden.
3. Zelleeinstellungen
 | Der Cursor muss in der Tabellenzelle positioniert sein, damit die Zelleigenschaften bearbeitet werden können. |

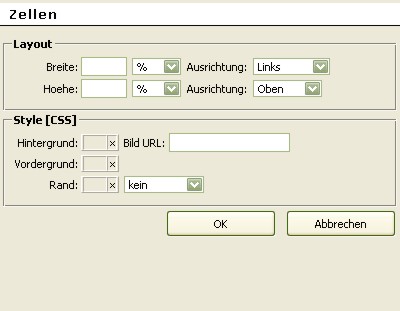
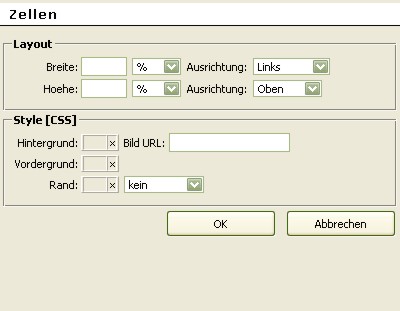
- Style CSS-Klasse
Hir haben Sie die möglichkeit die einzelnen Spalten farblich zu unterstützen. - Horizontale Ausrichtung
Mit dieser Option hat man die Möglichkeit, Zelleninhalte linksbündig, zentriert oder rechtsbündig auszurichten. - Vertikale Ausrichtung
Mit dieser Option hat man die Möglichkeit, Zelleninhalte oben, mittig, unten oder an der Grundlinie auszurichten. - Zellbreite in Prozent oder Pixel
Mit der Einheitsangabe Prozent/ Pixel wird die absolute Breite der Zelle geändert. Die Anzahl der Pixel ist abhängig von der eigenen Bildschirmauflösung. Wenn hier kein Wert angegeben ist, richtet sich die Zellenbreite nach der Breite des Inhaltes. - Zellhöhe in Prozent oder Pixel
Mit der Einheitsangabe Prozent/ Pixel wird die absolute Höhe der Zelle geändert. Die Anzahl der Pixel ist abhängig von der eigenen Bildschirmauflösung. Wenn hier kein Wert angegeben ist, richtet sich die Zellenhöhe nach der Höhe des Inhaltes. - Zeilenumbruch verhindern
Wenn der Haken gesetzt wurde, verhindert diese Option den Zeilenumbruch in einer Zelle. - Hintergrundfarbe
Mit dieser Option hat man die Möglichkeit, die Hintergrundfarben einzelner Zellen der Tabelle zu ändern. Mit dem „Pipettenbutton“ gelangen Sie in eine Auswahl mit unterschiedlichsten Hintergrundfarben. Alternativ kann der Farbwert auch per Hand eintragen werden. - Hintergrundbild
Mit dieser Option hat man die Möglichkeit, die Hintergrundbilder einzelner Zellen der Tabelle zu ändern. Dafür muss eine Bildquelle sprich: URL angegeben werden.
4. Zeile einfügen vor Positon
 Mit diesem Button können Sie vorder Position des Cursers eine Zeile einfügen.
Mit diesem Button können Sie vorder Position des Cursers eine Zeile einfügen.
5. Zeile einfügen nach Positon

Mit diesem Button können Sie nach der Position des Cursers eine Zeile einfügen.
6. Zeile löschen

Mit dieser Option kann man einzelne Zeilen an der Position des Cursors löschen.
7. Spalte einfügen vor Position

Bei einer schon bestehenden Tabelle kann man mit diesem Button eine Spalte vor der Postion des Cursors einfügen
8. Spalte einfügen nach Position

Bei einer schon bestehenden Tabelle kann man mit diesem Button eine Spalte nach der Postion des Cursors einfügen
9. Spalte löschen

Mit dieser Option kann man einzelne Spalten bei der Stelle des Cursors löschen .
10. Zelle einfügen vor Position
 Bei dieser Option kann man einzelen Zellen vor der Position des Cursors einfügen.
Bei dieser Option kann man einzelen Zellen vor der Position des Cursors einfügen.
11. Zelle einfügen nach Positon
 Bei dieser Option kann man einzelen Zellen nach der Position des Cursors einfügen.
Bei dieser Option kann man einzelen Zellen nach der Position des Cursors einfügen.
12. Zelle löschen
 Mit diesem Button kann man an der Position des Corsors die Zelle einzeln löschen.
Mit diesem Button kann man an der Position des Corsors die Zelle einzeln löschen.

Wenn Sie beim Erstellen einer Tabelle die Ränder auf 0 gesetzt haben, besteht die Möglichkeit diese mit dem Button sichtbar zu machen.
 Mit diesem Button erstellt man an der Position des Cursors eine einfache Tabelle. Nachdem diesen Knopf betätigt wurde, erscheint ein neues Fenster in dem grundsätzliche Tabelleneigenschaften eingetragen werden.
Mit diesem Button erstellt man an der Position des Cursors eine einfache Tabelle. Nachdem diesen Knopf betätigt wurde, erscheint ein neues Fenster in dem grundsätzliche Tabelleneigenschaften eingetragen werden.



 Mit diesem Button können Sie vorder Position des Cursers eine Zeile einfügen.
Mit diesem Button können Sie vorder Position des Cursers eine Zeile einfügen.




 Bei dieser Option kann man einzelen Zellen vor der Position des Cursors einfügen.
Bei dieser Option kann man einzelen Zellen vor der Position des Cursors einfügen. Bei dieser Option kann man einzelen Zellen nach der Position des Cursors einfügen.
Bei dieser Option kann man einzelen Zellen nach der Position des Cursors einfügen. Mit diesem Button kann man an der Position des Corsors die Zelle einzeln löschen.
Mit diesem Button kann man an der Position des Corsors die Zelle einzeln löschen.